Google Analytics Debugging Tools
Gepostet von Mario am Donnerstag, August 2, 2012 in Analytics Externe Tools | Keine KommentareWenn der Analytics Code z. B. nach einem Live Deployment einmal keine Daten mehr aufnimmt oder eine neu eingeführte Code Erweiterung nicht die gewünschten bzw. gar keine Daten liefert, dann ist Debugging angesagt. Mit den hier vorgestellten Tools kann man das Debugging einfach und vor Allem schnell durchführen.
In diesem Artikel werde ich für diesen Fall zwei Erweiterungen ein wenig näher vorstellen, zum Einen das GA Debugger Firefox Plugin, zum Anderen den Google Analytics Debugger (by Google) für Chrome.
GA Debugger Firefox Plugin
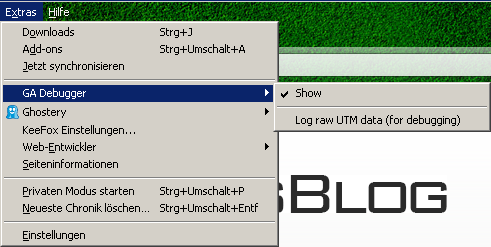
Den GA Debugger von Keith Clark kann man hier auf seiner offiziellen Website herunterladen. Nach der Installation kann man das AddOn im Menü des Firefox unter Extras–>GA Debugger mit der Option “Show” aktivieren. Die zweite Möglichkeit, die Euch bei diesem Plugin geboten wird, ist “Log raw UTM data”.Wenn dieses aktiviert ist, werden die einzelnen utm Parameter des Google Analytics Trackings ausgewiesen.
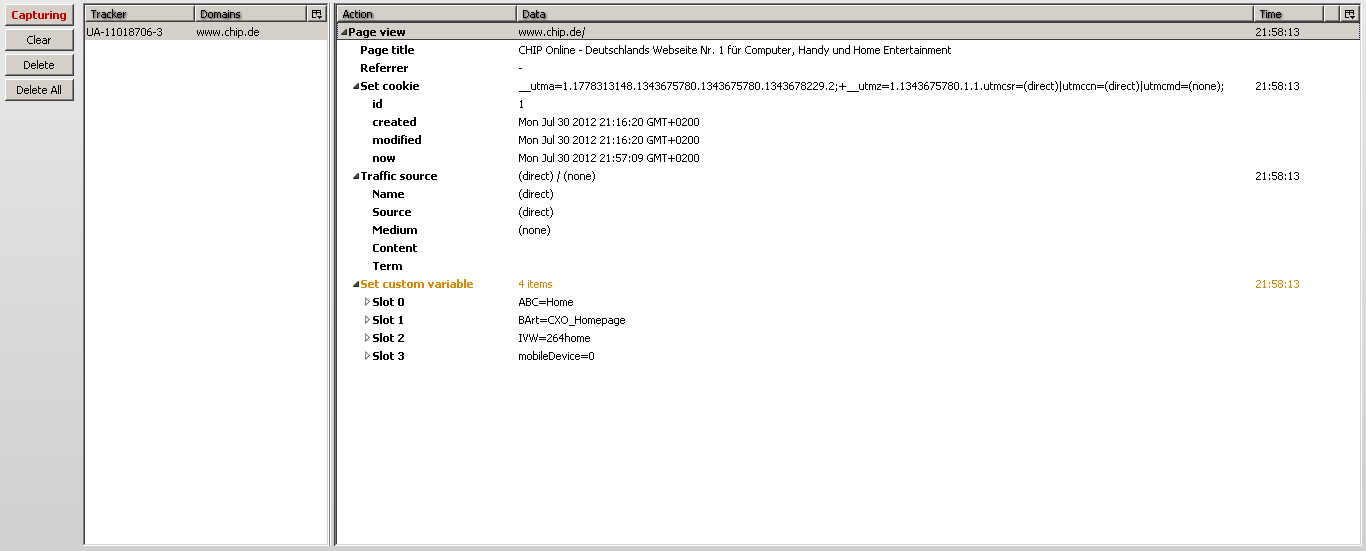
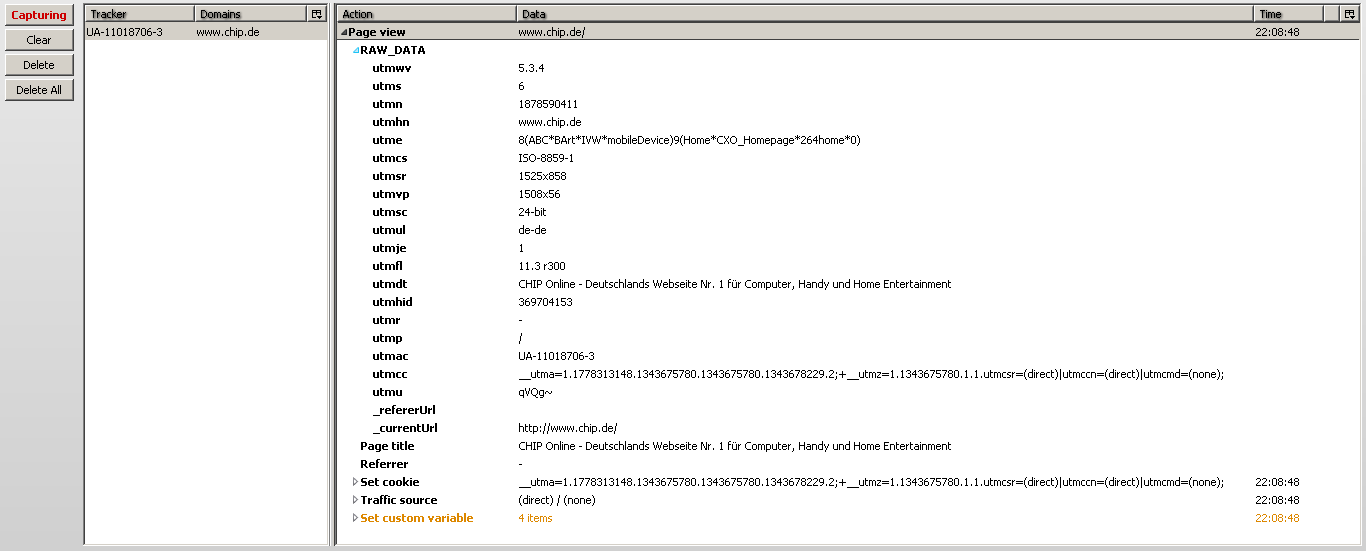
Nachdem das AddOn aktiviert wurde, erscheint im unteren Bereich das GA Debugger Fenster mit den Optionen und den Daten die dort auflaufen, welches frei zu vergrößern ist. Um nun die Daten eines Analytics Codes aufzuzeichnen, muss zuerst “Capture” angeklickt werden und dann eine Seite geladen werden. In meinem Beispiel habe ich Chip.de einmal ohne und einmal mit RAW Daten geladen.
Falls ihr nun ein Problem mit Eurem Code oder einer nicht funktionierenden Erweiterung habt, könnt ihr dieses bequem mit dem GA Debugger nachschauen, ob überhaupt etwas bei dem Analytics Code bzw. der spezielle utm Parameter aufläuft. Kleiner Tipp: Falls ihr nicht immer die utm Parameter gerade auswendig wisst, kann euch dieses kleine Cheat sheet von Jay Talyor helfen: Google Analytics UTM Parameters (v2) Cheat Sheet
Google Analytics Debugger (by Google)
Dieses ist die offizielle Chrome Extension von Google, die kann hier im Chrome Webstore heruntergeladen werden. Nachdem der Debugger aus dem Chrome Webstore installiert ist, findet Iihr ihn direkt rechts oben neben der Adresszeile. Mit einen Klick auf das Symbol ist dieser auch schon aktiviert.
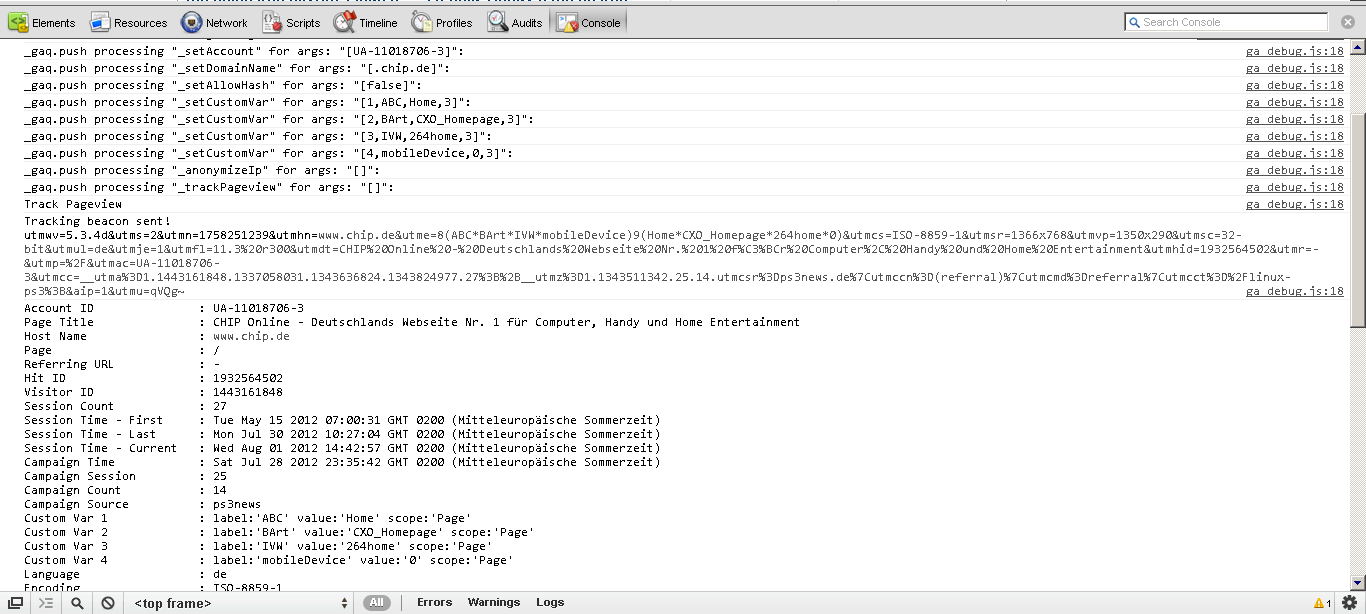
Wenn ihr jetzt eine Seite aufruft, dann wird die Datei ga_debug.js mitgeladen und listet die Informationen auf, die an Google Analytics übergeben werden. Damit ihr die Daten sehen könnt, die an das Tracking übertragen werden, müsst ihr einfach F12 drücke und dann rechts oben auf “Console” klicken. Auf dem Screenshot habe ich dies einmal am Beispiel von Chip.de dargestellt.
Tritt nun ein Fehler am Tracking Code auf, so wird dieses in der Console rot dargestellt und beinhaltet eine genaue Meldung bzw. einen Hinweis auf die Lösung. Auf dem Beispiel Screenshot wird auf die mittlerweile veraltete Funktion “_trackPageLoadTime” hingewiesen und der Hinweis gegeben, dass stattdessen die neue Funktion “_setSiteSpeedSampleRate” verwendet werden soll.
Zwei Lösungen…
…die den alltäglichen Umgang mit Google Analytics deutlich erleichtern. Gerade, wenn einmal keine Daten bei Analytics auflaufen oder eine Code Erweiterung keine Daten übergibt, sind diese kleinen Helferlein Gold wert.
Geschrieben von Mario Hillmers
loading...