Einrichtung des Google Tag Manager Auto Taggings für Google Analytics
Gepostet von Mario am Montag, Oktober 7, 2013 in Analytics Tutorials | 6 KommentareAuf dem diesjährigen Google Analytics Summit in Mountain View hat Google das sehr spannende Feature des Auto Taggings für das Event Tracking im Google Tag Manager angekündigt und am selben Tag noch gelauncht. Ich habe mir dieses nun etwas genauer angeschaut und werde euch in diesem Artikel beschreiben, welche Arten des Auto Taggings es gibt und anhand eines Beispieles darstellen, wie ihr dieses im Google Tag Manager einrichten könnt. Vorab kann ich euch schon einmal sagen, dass die offizielle Google Dokumentation noch etwas rudimentär ist und noch nicht ganz so viel hergibt.
Die Arten des Tag Manager Auto Tagging
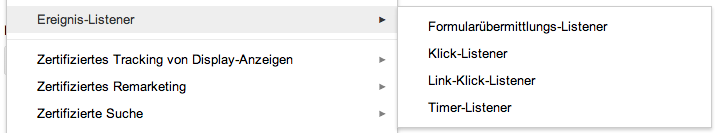
Insgesamt gibt es beim Google Tag Manager vier unterschiedliche Arten für das Event Tracking bzw. werden diese im Google Tag Manager “Event Listener” genannt (“Timer-Listener”, “Formularübermittlungs-Listener”, “Link-Klick-Listener” und “Klick Listener”). Ich werde euch diese gleich noch einmal kurz vorstellen bevor es in das Eingemachte (die Einrichtung im Tag Manager anhand eines Beispieles) geht. Auf dem Screenshot seht ihr beispielhaft die 4 verschiedenen Event Listener Typen innerhalb des Auswahlmenüs.
Der Timer-Listener (gtm.timer)
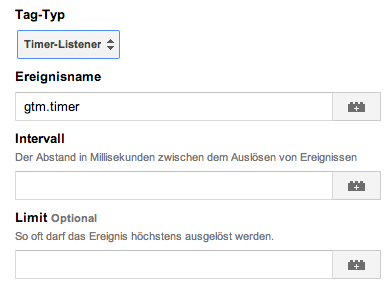
Mit dem Timer-Listener könnt ihr nun in der einfachsten Form ein Event nach einer bestimmten Zeit in Millisekunden über den Google Tag Manager an Google Analytics senden. Neben der einen Zeitangabe könnt ihr aber auch ein Intervall einstellen, in dem das Event dann immer automatisch gefeuert wird. Beispielsweise könnt ihr mit diesem Listener Events alle 5 Sekunden feuern lassen. Ein praktisches Beispiel für den Einsatz ist bei diesem Tag ist die “Adjusted Bounce Rate”, mit dem ihr das Nutzerverhalten bei bestimmten Geschäftsmodellen realistischer bewerten könnt. Auf dem Screenshot seht ihr die möglichen Optionen für den Timer-Listener.
Der Formularübermittlungs-Listener (gtm.formSubmit)
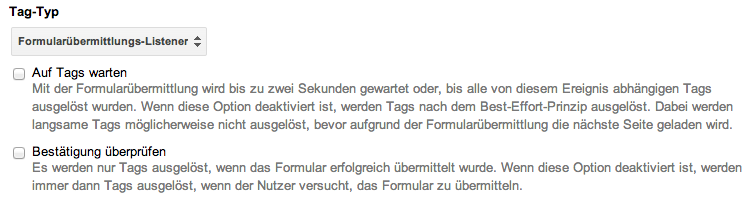
Wie der Name schon sagt, geht es hierbei um das automatisierte Tracking von Formularen, die Google auf der Seite erkennen kann. Für dieses Tag gibt es noch zwei weitere Optionen, zum Einen die Option “Auf Tags warten”, die dafür sorgt, dass die Formularübermittlung “geblockt” wird bis alle benötigten Tag geladen sind. Zum Anderen gibt es die Option “Bestätigung überprüfen”, welche das Tag erst nach einer erfolgreichen Formularübermittlung übergibt. Ist diese Option nicht aktiviert, so wird jeder Versuch (auch nicht erfolgreiche) der Fomularübermittlung automatisch getrackt. Auf dem Screenshot seht ihr die Optionen des Formularübermittlungs-Listener Tags.
Der Link-Klick-Listener (gtm.linkClick)
Auch bei diesem Tag ist der Name eigentlich schon wieder selbsprechend, denn der “Link-Klick-Listener” sorgat dafür, dass jeder Klick auf einen Link aufgezeichnet wird. Beispielweise lässt sich dieses Tag perfekt dafür einsetzen eine “Breadcrumb” Navigation zu tracken. Auf den Screenshot verzichte ich an dieser Stelle, denn hier gibt es keine weiteren spannenden Einstellungsmöglichkeiten.
Der Klick-Listener (gtm.click)
Zu guter Letzt gibt es noch den Klick-Listener, welcher jeden Klick auf der Seite aufzeichnet. Als Erweiterung zu dem Link-Klick-Listener werden bei diesem Listener auch Interaktionen mit Schaltflächen oder Buttons aufgezeichnet, die kein eindeutiger Link sind. Dieses stellt also eher die All-in-One Lösung für jegliche Interaktions Messung auf der eigenen Seite dar. Auf dem Screenshot verzichte ich an dieser Stelle wieder, denn auch der Klick-Listener verfügt über keinen nennenswerten weiteren Einstellungsmöglichkeiten.
Die Einrichtung des Auto Event Tagging im Google Tag Manager
Nachdem nun erst einmal geklärt ist, welche Möglichkeiten es mit dem neuen Auto Event Tagging gibt, geht es in die Praxis anhand eines Beispiels. Dieses praktische Beispiel zeigt die Erstellung des Klick-Listeners. Die ganze Einrichtung erfolgt dabei in insgesamt 3 simplen Schritten. Hinweis! Wenn ihr noch kein generelles Analytics Tag auf eurer Seite habt, dann sind es insgesamt 4 Schritte, den Schritt der grundsätzlichen Analytics Tag Einrichtung berücksichtige ich in diesem Artikel nicht.
1. Schritt: Einrichtung des Klick-Listeners
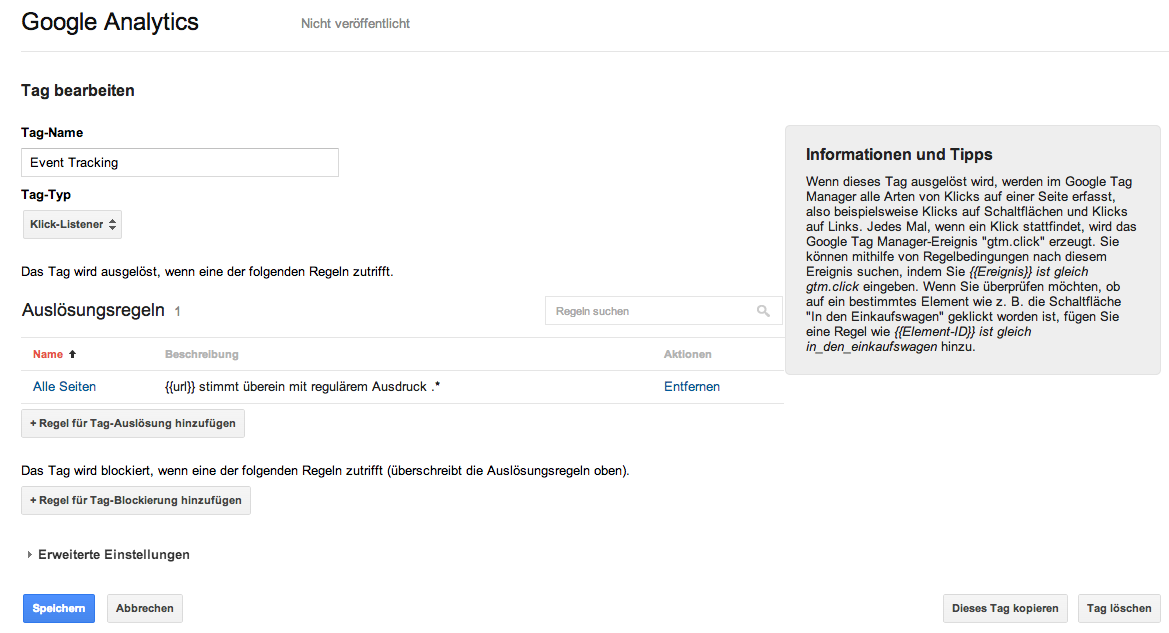
Damit die Klicks vom Tag Manager automatisiert in den Datalayer “geschoben” werden können muss im ersten Schritt der eigentliche Listener eingerichtet werden. Dieses erledigt ihr mit einem neuen Tag, welches über euren Container eingepflegt wird. Wenn ihr nun das neue Tag angewählt habt, müsst ihr nun erst einmal den “Klick-Listener” als Tag Typ auswählen. Als nächstes muss nun eine Regel für die “Aussteuerung” des Tags ausgewählt werden, in diesem Fall soll das Tag auf allen Seiten “gefeuert” werden. Natürlich kann man dieses auch auf bestimmte Seiten, wie z. b. eine Landing Page, beschränken. Auf dem Screenshot seht ihr die Grundeinstellung für den “Klick-Listener” für alle Seiten.
2. Schritt: Einrichtung des Makros für die Datenübergabe
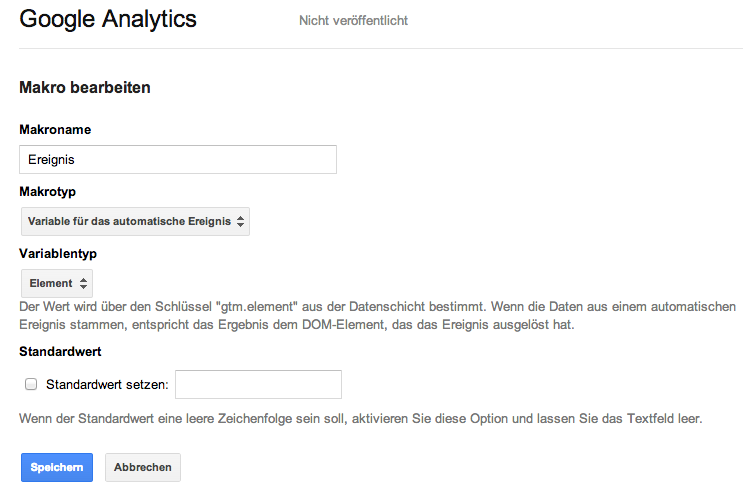
Nachdem der Listener nun die Klicks überwacht, müssen die überwachten Events nun noch vor dem letztendlichen Senden per Makro übergeben werden. Bei dem Makro müsst ihr nun zuerst den Makrotypen “Variable für automatisches Ereignis” auswählen und danach die passende Option für die Daten, die übergeben werden soll. Hierbei habt ihr beim Variablentypen die Auswahl zwischen den Optionen “Element” (DOM Element des ausgelösten Ereignisses), “Element Klassen” (das Class Attribut des DOM Elements), “Element-ID” (id Attribut des DOM Elements), “Elementziel” (target Attribut des DOM Elements) und “Element URL” (href oder action Attribut des DOM Elements). In meinem Beispiel habe ich den Variablentyp “Element” verwendet. Auf dem Screenshot seht ihr die Einstellung für das benötigte Makro.
3. Schritt: Tag Einrichtung für das Event Tracking
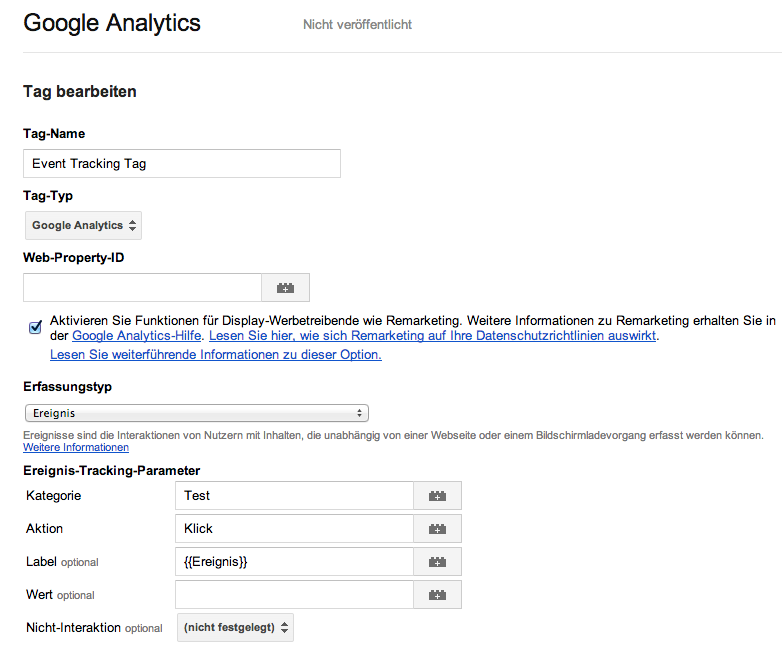
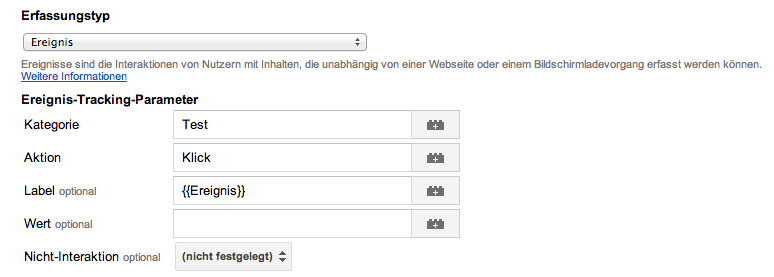
Im dritten und damit letzten Schritt werden die Daten nun letztendlich aus der Variable an Google Analytics übergeben. Hierzu muss ein weiteres Tag mit den selben Einstellungen wie das Standard Analytics Tag auf Eurer Seite eingerichtet werden. Der große Unterschied bei diesem Tag ist, dass der “Erfassungstyp” nicht als Seitenaufruf definiert werden darf, sondern als “Ereignis”. Wählt ihr dieses aus, so erscheinen neue Felder bei denen ihr die typischen Event Tracking Daten (Kategorie, Aktion, Label, Wert & Interaktion) eingeben könnt. Bei dem Label könnt ihr nun auch eure Variable einsetzen, die vorher über das Makro definiert wurde. Auf dem Screenshot seht ihr eine solche Konfiguration.
In diesem letzten Schritt der Einrichtung muss jetzt nur noch definiert werden, wann das Event Tracking gefeuert wird. Dieses könnt ihr über die Einstellungen der Regeln im unteren Bereich festlegen. Jetzt kommt der große Moment des Event Listeners, denn in der Auslösungsregel muss bei diesem Beispiel “{{event}} enthält gtm.click” angegeben werden. Auf dem Screenshot seht ihr diese Konfiguration.
Mit diesen wenigen Schritten ist das Auto Event Tagging dann auch schon komplett eingerichtet!
Wahnsinn…
…wie einfach Google die Einrichtung des Auto Event Tagging hinbekommen hat. Wenn man einmal das Konzept des Tag Managers mit Tags, Makros, Data Layern usw. verstanden hat, gehen solche Integration absolut einfach von der Hand. Das sich HTML und DOM Element mit dem Tagmanager und einem RegEx einzeln auslesen lassen, können auch komplexere Szenarien (mit deutlich mehr Aufwand!) relativ simpel umgesetzt werden. Mit diesem neuen Feature wird der Tagmanager somit langsam aber sicher zu einer absolute Pflichtveranstaltung bei der Google Analytics Integration!
Weitere Quellen:
Blogpost von Michael Sinner auf seinem persönlichen Blog „mind the web“
Blogpost von Florian Muff auf dem Blog von Thomas Hutter
Geschrieben von Mario Hillmers
loading...








Der letzte ScreenShot scheint nicht so ganz zu passen. Ich finde zumindest nichts der Art “{{event}} enthält gtm.click”
Hey Jerry,
oder Google hat es mal wieder angepasst 😉 Du hast aber recht, es ist der falsche Screenshot. Muss ich die Tage noch einmal ran. Danke für den Hinweis!
Viele Grüße
Mario
Hallo,
ist es möglich im Google Tag Manager ein Ziel in GA auszulösen, sobald ein Besucher 2 Seitenansichten hat? Ich finde nichts zum Rechnen oder zählen
Hey Andreas,
direkt kann man es nicht auswählen. Der Ansatz wäre es ein Makro zu schreiben, dafür bin ich aber leider zu wenig Techie 😉
D. h. Du hinterlegst bei den Regeln ein Makro, welches erst beim zweiten Ausführen des Analytics Code sendet. Dazu müsstest Du natürlich noch eine Variable integrieren, die hochzählt 😉
Viele Grüße
Mario
Hallo Mario,
weiß man, ob es schon möglich ist, A/B-Test in Google Analytics über den Google Tag Manager zu implementieren? Hier (http://www.google.de/tagmanager/features.html) steht bloß, dass dieses Feature „demnächst verfügbar“ sein wird?
Vielen Dank und viele Grüße.
Hey Marcus,
sorry für die späte Antwort. Momentan bin ich ein wenig in Action 😉 Leider gibt Google ungerne eine richtige Timeline raus, die komplett transparent ist, von daher kann ich Die leider Deine Frage nicht beantworten. Aktuell ist die Integration leider noch nicht möglich.
Viele Grüße
Mario