Google Analytics Code mit dem neuen „Google Tag Manager“ integrieren
Gepostet von Mario am Dienstag, Oktober 2, 2012 in Analytics Allgemein | 3 KommentareGoogle hat auf die aktuellen Entwicklungen im Markt reagiert und gestern offiziell eine eigene Lösung für das “Tag Management” vorgestellt. Mit dieser Lösung könnt ihr über ein einziges “Container Tag” mehrere verschiedene Tracking oder auch weitere Codes (z. B. Javascript Code eines Testing Tools) ausliefern. Die Codes könnt ihr mit der Oberfläche des “Google Tag Managers” dann bequem über die Oberfläche verwalten und auch Code Erweiterungen ohne jeglichen IT Einsatz einfügen. Die Vorteile einer solchen Lösung liegt klar auf der Hand, zum Einen braucht ihr nicht mehr jede kleine Code Erweiterung per Software Entwickler umsetzen lassen, zum Anderen wird eure Seite durch die Integration eines einzigen Codes von einigem Ballast befreit. In diesem Artikel erkläre ich Schritt für Schritt, wie ihr eine einfache Google Analytics Code Integration mit dem “Google Tag Manager” durchführen könnt.
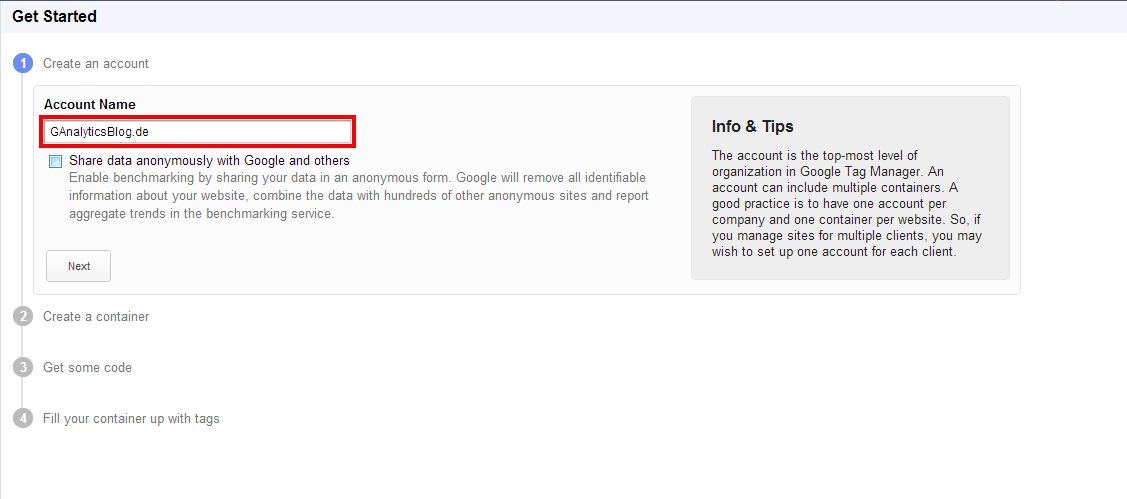
1. Schritt: Einrichtung des Accounts
Nach der Anmeldung beim “Google Tag Manager” (URL: http://www.google.com/tagmanager/) müsst ihr als erstes eine Account Namen für euer neu erstelltes Tag Profil angeben.
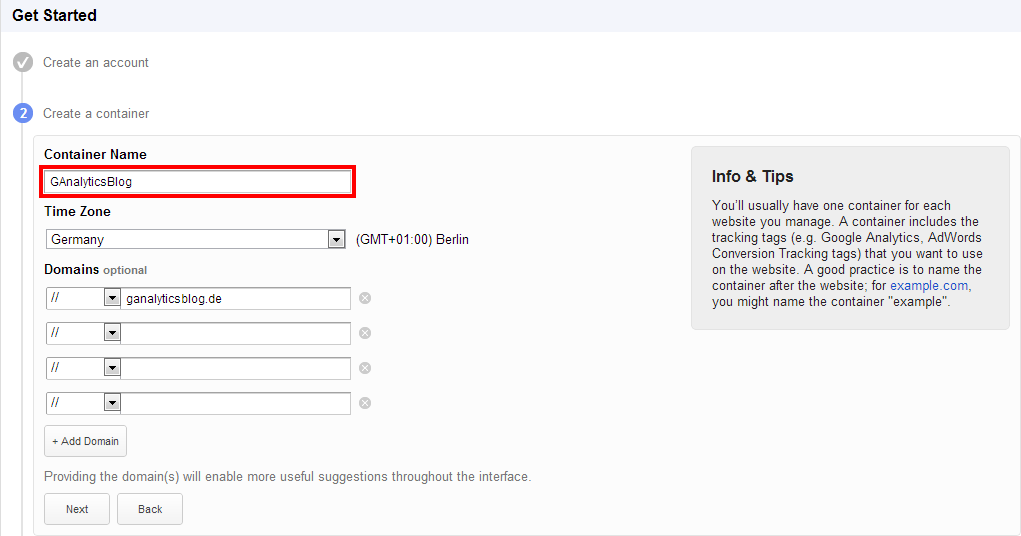
2. Schritte: Benennung des Containers
Der nächste Schritt verlangt von euch einen “Container Namen”, passenderweise könnt ihr hier den Namen eurer Website eintragen, denn es gibt nur noch dieses eine Tag für eure Domain.
3. Schritt: Nutzungsbedingungen akzeptieren
Nachdem ihr nun den Container Namen festgelegt hab, müsst ihr noch die obligatorischen Nutzungsbedingungen akzeptieren.
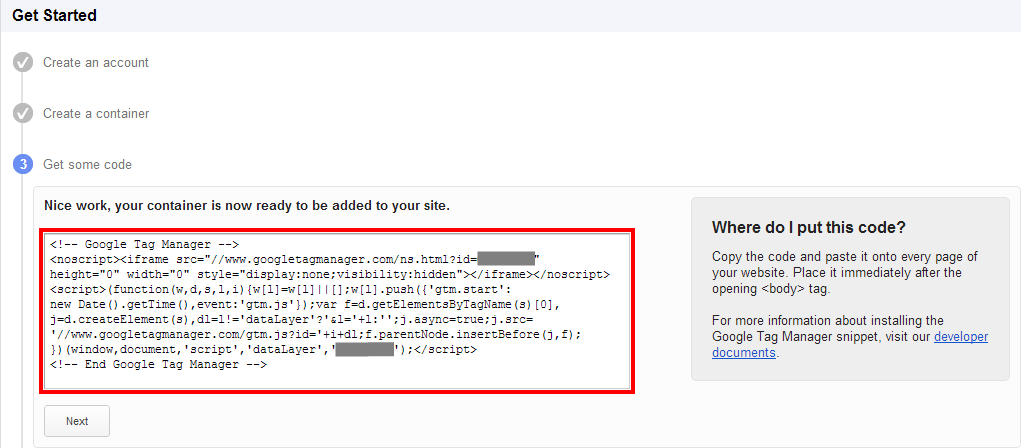
4. Schritt: Code für die Website Integration
Die Nutzungsbedingungen sind akzeptiert und nun erhaltet ihr auch schon den Code für die spätere Verwendung auf eurer Seite. Hinweis! Die technische Integration dieses Codes muss vor nach dem öffnenden Body Tag erfolgen.
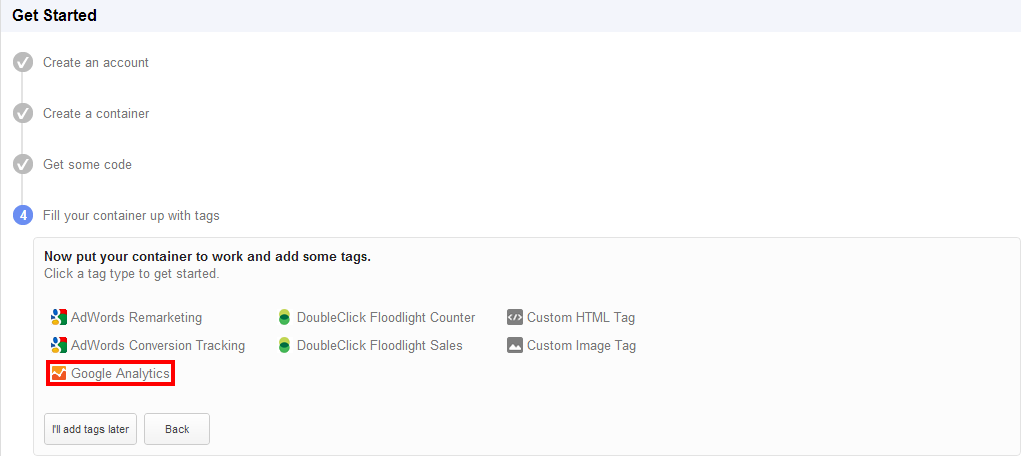
5. Schritt: Auswahl der Google Dienste für die Integration im Container Tag
In dem jetzt folgenden Schritt könnt ihr eure Google Dienste auswählen, aktuell sind Google AdWords Remarkting (ist dann wohl noch der alte Code und nicht die Analytics Integration), AdWords Conversion Tracking, Google Analytics, DoubleClick Floodlight Counter, DoubleClick Floodlight Sales, die Möglichkeit für ein Custom HTML und Image Tag integriert. Für mein Beispiel wähle ich natürlich Google Analytics aus.
6. Schritt: Einrichten des Google Analytics Codes
Das nun folgende Formular verlangt von euch wieder einen Namen für das Tag und die “Web Property ID”. Die “Web Property ID” ist übrigen nichts anderes als euer Google Analytics UA Code, den ihr unter “Verwaltung”–>”Tracking Code” findet. Jetzt könnt ihr euch noch entscheiden, ob ihr den Standard Tracking Code oder ein Event Tracking in diesen “Container” legen wollt. Das Event Tracking biete euch die Möglichkeit zur Erstellung eigener Makros, eine ausführliche Anleitung zu den Makos findet ihr hier in der offiziellen “Google Tag Manager Hilfe”. Bitte beachtet auch den Hinweis zum Thema Event Tracking an Ende dieses Artikels.
Google gibt übrigens rechts neben dem Formular den Hinweis, dass aktuell nur der Standard Tracking Code integriert werden kann, in Zukunft aber weitere Codeanpassungen möglich sein werden. Hinweis! Standard Tracking Code heißt übrigens nach amerikanischen Verhältnissen, sprich es wird nicht einmal anonymizeIP eingebunden. Am Ende dieses Artikels gibt es aber noch einen kleinen Tipp für die Integration eures jetzigen Codes mit den eingefügten Tracking Code Erweiterungen.
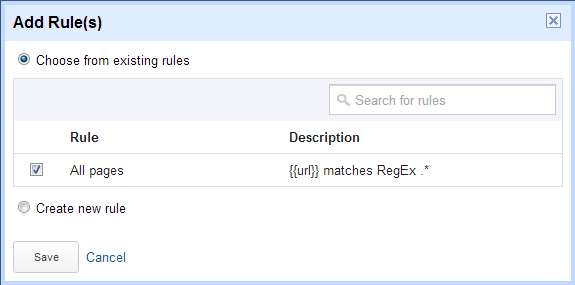
7. Schritt: Einfügen der Regeln für die Auslieferung des Tracking Codes
Jetzt könnt ihr noch definieren unter welchen Umständen das Tag ausgeführt werden soll, für eine einfache Integration auf jeder Seite müsst ihr einfach nur das Häkchen in dem vorgefertigten RegEx setzen. Ansonsten könnte ihr hier auch eigene Regeln definieren, wie z. B. der Tracking Code soll nur beim Aufrauf einer bestimmten URL oder einen Set von URLs ausgeführt werden. Zudem gibt es noch zwei weitere Regeln, die den Tracking Code entweder bei einem bestimmten Referre oder bei einem bestimmten Event aktiviert. Ihr könnt das Ganze übrigens auch mit einer Regel für die Blockierung umkehren, diese überschreibt dann die vorher definierten Regeln für die Ausführung.
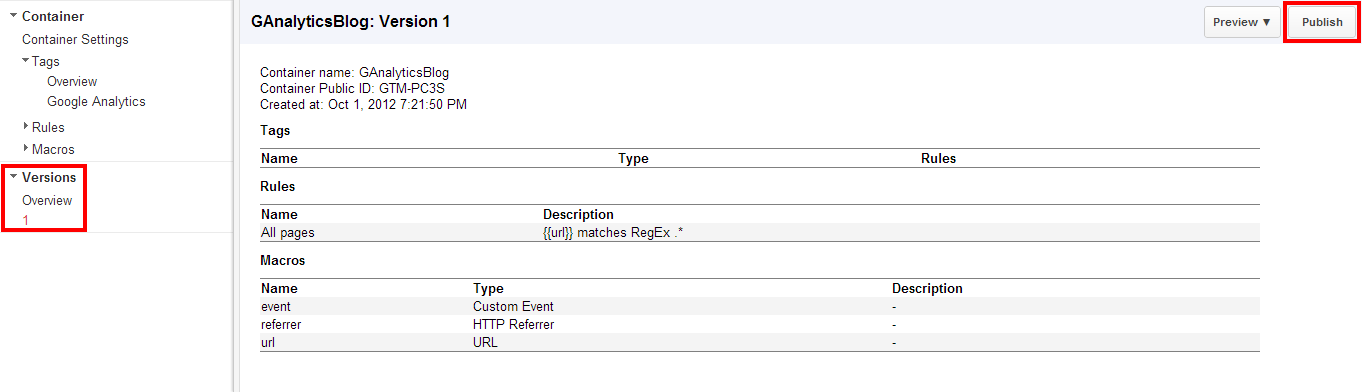
8. Schritt: „Publishen“ des Codes innerhalb des Container Tags
Jetzt fehlt nur noch das “publishen” des Codes, denn ansonsten wird der Container nicht auf eurer Seite integriert. Das “publishen” könnt ihr in der Oberfläche des “Tag Manager” links unten unter “Versions” und dann mit eurer Versions Nummer des Codes vornehmen.
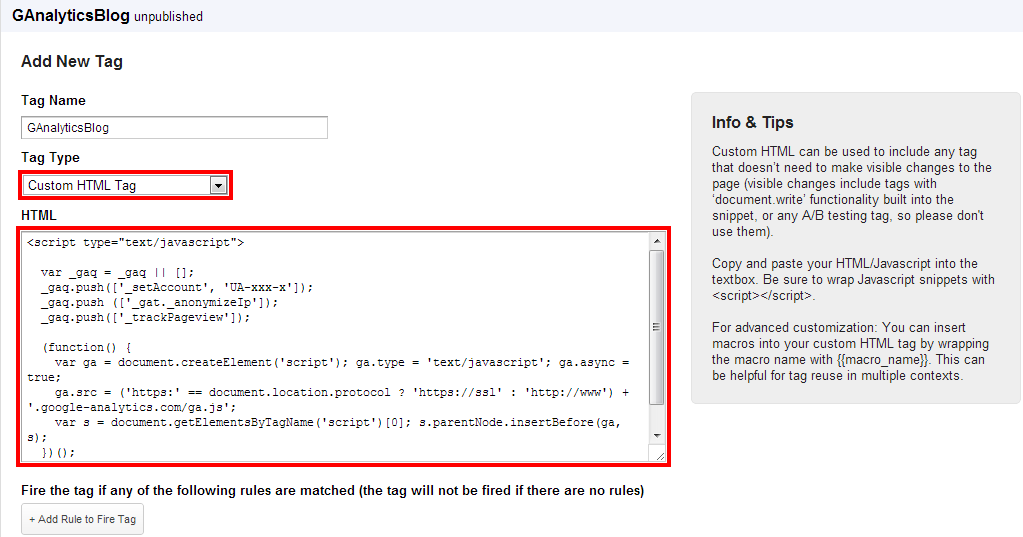
Mit einem kleines Trick könnt ihr übrigens dennoch euren derzeitigen Code mit den Erweiterungen integrieren, wählt einfach bei der Tag Auswahl “Custom HTML Tag” aus und kopiert hier euren aktuellen Google Analytics Code inklusive der Erweiterungen, wie z. B. anonymizeIP, hinein und schon seid ihr wieder auf dem alten Stand.
Erweiterte Integration des Tags
Falls ihr z. B. euer Event Tracking oder auch das E-Commerce Tracking auf die neue Lösung umstellen wollt, dann müsst ihr auf jeden Fall noch ein paar mehr technische Eingriffe vornehmen. Eine umfangreiche Anleitung für diese erweiterte Integration findet ihr im offiziellen Google Analytics Developer Guide für das Tag Management.
Gerade bei…
…Google Analytics Integrationen, die viele Features des Codes verwenden könnt ihr zuerst einmal auf die “Custom HTML Variante” zurückgreifen und könnt somit schon einmal den Tag Manager schnell verwenden und auf Herz und Nieren prüfen.
Die gesamte Migration des Codes auf die neue Variante sollte aber auf jeden Fall vor der Umsetzung sauber durchgeplant werden, ansonsten fliegen euch die Daten um die Ohren!
Hilfe bei der Integration des Google Tag Managers benötig?
Hier kontaktieren!Quellen:
Offizielle Google Tag Manager Anleitung
Offizieller Google Blogpost
Geschrieben von Mario Hillmers
loading...









‚muss vor dem öffnenden Body Tag erfolgen‘
Muss natürlich nach dem öffnenden BODY Tag stehen (so sagt es ja auch die Google Webseite).
Hey,
danke ihr beiden für den Hinweis. Ihr habt natürlich recht. Ich werde das einmal korrigieren.
Viele Grüße
Mario
„Die technische Integration dieses Codes muss vor dem öffnenden Body Tag erfolgen.“
Leider ist dort ein kleiner Fehler passiert. Der Container soll NACH dem öffnenden body eingefügt werden. Macht semantisch ja auch mehr Sinn … 😉