Webanalyse Methodik: Die „What“ und „Why“ Analyse
Gepostet von Mario am Sonntag, September 16, 2012 in Analytics Allgemein | 4 KommentareHeute geht es zur Abwechslung mal nicht um ein neues Feature, Datenschutz oder um Nutzungsmöglichkeiten von Google Analytics, sondern um die Methodik der Webanalyse im Allgemeinen. Um eine effiziente Webanalyse bzw. Optimierung von Webseiten zu ermöglichen und die richtigen Schlussfolgerungen zu ziehen, muss zum Einen das What (quantitative Erhebung) und zum Anderen das Why (qualitative Erhebung) innerhalb der Analyse beantwortet werden. In diesem Artikel werde ich euch die “What und Why Analyse” anhand von praktischen Beispielen ein wenig näher bringen und am Ende des Artikels den Webanalyse Prozess mit integrierter “Why Analyse” darstellen.
Die What Analyse (Was ist eigentlich auf der Webseite los?)
Kurz gesagt geht es bei der ”What Analyse”, auch quantitative Analyse genannt, darum die im Webanalyse Tool (möglicherweise auch anderen Tools) aufgelaufenen Zahlen zu analysieren und beispielsweise Optimierungspotenziale bzw. potenzielle Fehler zahlenmäßig zu belegen.
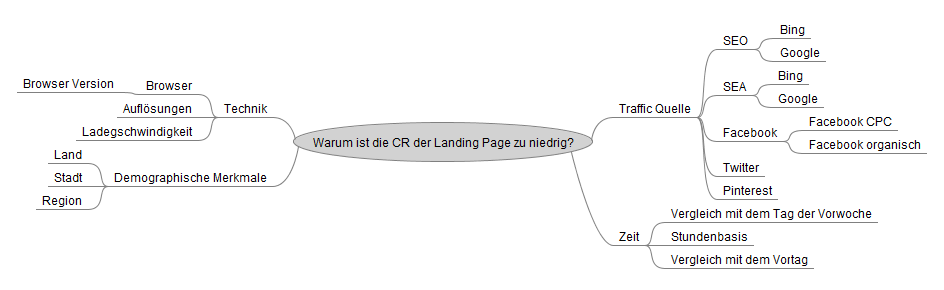
Ein Beispiel: Ihr wollt eure Landing Pages optimieren, in Google Analytics schaut ihr euch hierzu die aktuellen Werte an und seht, dass bei einer Landing Page die Werte nicht ganz auf Zielkurs sind. Die ersten Indizien sind identifiziert, nun geht es in eine Tiefenanalyse der Daten dieser Landing Page und deren Kennzahlen. Zuerst solltet ihr euch hierfür eine Mindmap anlegen (digital mit z. B. Freemind oder einfach aufmalen), die als Zentrum die zu beantwortende Fragestellung beinhaltet. Jetzt könnt ihr die Äste mit den verschiedenen Einflussfaktoren für diese Landing Page füllen. Auf dem Screenshot habe ich euch eine solche Mindmap einmal als Beispiel erstellt.
Die reine “What Analyse” ist aber nicht der Weisheit letzter Schluss und kann ohne den Blick auf die “Why Analyse” dazu führen, dass falsche Entscheidungen gefällt werden. Um bei dem Beispiel der Landing Page zu bleiben, guckt sich der Webanalyst die Zahlen an und stellt diese den jeweiligen Anspruchsgruppen vor (Sales, Marketing usw.) vor. In der Gruppe entsteht nun ein angeregte Diskussion über die vorgestellten Zahlen und die Schlussfolgerung aus der Diskussion ist, dass das Design der Landing Page komplett geändert werden muss. Das Meeting wird beendet und die beschlossene Änderung wird mit viel Aufwand durchgeführt. In der nächsten Woche wird wieder ein Blick auf die Zahlen geworfen doch geschockt stellt die Runde fest, dass die Zahlen sich trotz der Änderung negative entwickelt haben. Spätestens jetzt sollte sich dieses Unternehmen mit der “Why Analyse” auseinander setzen. In dem jetzt folgenden Teil des Artikel werde ich euch eine Übersicht der verfügbaren “Why Werkzeuge” geben und anhand eines Beispieles erklären, wie die “Why Analyse” zusammen mit der “What Analyse” zu einer effizienten Optimierung führt.
Die Why Analyse (Warum ist es so?)
Nachdem die Frage “Was ist eigentlich auf der Webseite los?” beantwortet ist, muss diese noch durch eine qualitative Analyse, die “Why Analyse” bestätigt werden. Mit dieser Analysemethodik soll herausgefunden werden, was eigentlich der wirklich hinter den Zahlen steckt und wie dieses optimiert werden kann.
Bei der “Why Analyse” gibt es einige Methoden, auf die ich hier nicht im einzelnen eingehe, denn dieses würde den Rahmen dieses Artikels sprengen. Ich erkläre euch gleich noch einmal, anhand eindes Beispieles, wie ihr die “Why Analyse” bzw. eines der Mittel in Verbindung mit der “What Analyse” zum Einsatz bringen könnt. Beispielsweise sind folgende Methoden qualitativen Analyse zu nennen (Ergänzungen könnte ihr gerne per Kommentar hinterlassen):
– User Situation einfach mal selbst nachstellen
– Usability Test (z. B. Labor, Remote, Crowd Tests)
– User Videos (z. B. mit Clicktale)
– Heatmaps (z. B. mit Crazyegg)
– Scroll Maps (z. B. mit Crazyegg)
– Umfrage Tools (z. B. Survey Monkey)
Mit dieser kleinen Liste habt ihr jetzt erst einmal ein paar Anreize, welche qualitativen Analyse Methoden ihr bei der qualitativen Analyse eurer Webseiten einsetzen könnt. Anhand eines praktischen Beispiels zeige ich euch nun, wie die “What und Why Analyse” zusammen wirken können.
Bei einer Trichter Analyse (“What”) in eurem Webanalyse Tool stellt ihr fest, dass die Abbruchraten des neu integrierten Forumlars in Schritt x des Checkout Prozesses einfach zu hoch sind, nicht dem Zielwert entsprechen und euch somit die letztendliche Conversion Rate vermasseln. Ihr schaut euch nun im Webanalyse Tool verschiedene Daten an, es gibt aber weder Hinweise auf Fehler in bestimmten Browser oder Marketing Kanäle, kurz gesagt ihr seid gerade ratlos. Um diese Situation jetzt qualitativ zu analysieren setzt ihr Clicktale ein, welches ein paar User Videos zu generiert. Nach ein paar Tagen habt ihr einige User Videos mit Clicktale gesammelt, ihr schaut euch diese jetzt an und stellt dabei fest, dass die User beim dem neu integrierten Kalender (den jeder total funky fand) für die Auswahl des Geburtsdatums, aufhören ihre Daten einzugeben. Ihr ändert nun das Datumsfeld in eine andere Variante, z. B. in ein einfaches Eingabefeld (Empfehlung: erst per A/B Test integrieren!), analysiert eine Woche später die Daten des Checkout Prozess und siehe da, die Abbruchrate ist gefallen. Alleine mit den Zahlen der Webanalyse hättet ihr in diesem Beispiel keine Lösung gefunden (naja, möglicherweise mit Formulartracking oder einem geschickt eingesetzten Event Tracking), die Integration der qualitativen Analyse brachte euch hier schnell zu einem guten Ergebnis.
Ich skizziere euch nun noch kurz, wie der Webanalyse Prozess mit der Integration der qualitativen Analyse nun in eurem täglichen Ablauf aussehen könnte (Ergänzungen sind willkommen)
Der Webanalyse Prozess mit Integration der “Why Analyse”
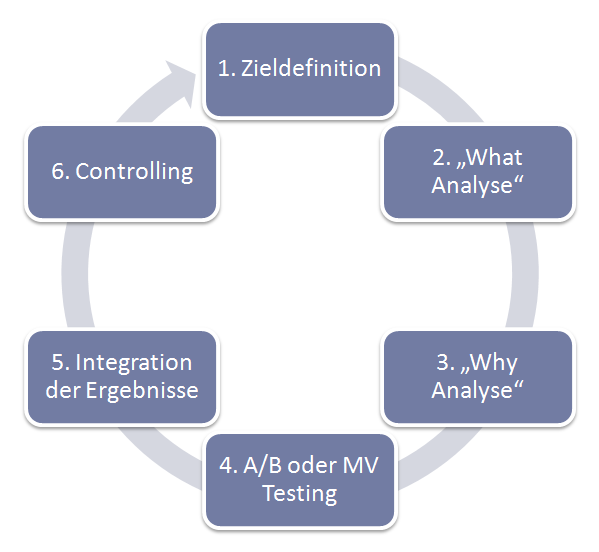
Werfen wir nun noch einmal einen kurzen Blick auf die Prozesse, denn die zuvor skizzierten Szenarien wirken sich auch auf die laufenden Prozesse eines Webanalysten aus. Schaut man sich diese nun im Detail an, ergeben sich die folgenden Prozess Schritte wenn die “Why Analyse” in den täglichen Ablauf integriert wird:
1. Zieldefinition
2. “What Analyse”
3. “Why Analyse”
4. A/B oder MV Testing
5. Integration der Ergebnisse
6. Controlling
Im Schaubild sieht der skizzierte Webanalyse Prozess mit der integrierten “Why Analyse” dann wie folgt aus:
Zu beachten ist, dass bei der qualitativen Analyse und auch bei dem Testing noch eigene Prozesse (in größeren Unternehmen auch komplette Teams mit eigenen Prozessen) dahinter stecken. Diese sind in meiner Grafik nicht dargestellt, weil ich mich in diesem Artikel alleine auf den Webanalyse Prozess beschränkt habe.
In der Praxis…
…wird leider noch zu oft nur nach den Zahlen gehandelt ohne wirklich die Why Frage zu beantworten. Doch erst die Integration der qualitativen in die quantitative Analyse führt zum zum maximalen Ergebnis in der Webanalyse und bei der Optimierung von Webseiten. Der Webanalyst sollte deshalb in sehr Daten getriebenen Diskussionen immer wieder darauf hinweisen, dass zu Beantwortung jeglicher Umstände noch die qualitativen Methoden zur Rate gezogen werden müssen.
Weitere Quellen für die quantitative Analyse:
Usabilityblog.de
Konversionskraft
Geschrieben von Mario Hillmers
loading...



Hallo Mario,
danke für den Hinweis auf den Blog, toller Artikel, mir gefällt besonders dass du verschiedene Methoden vortstellst und kombinierst. Gerade die Ergänzung der klassischen WA-Daten mit Tools wie Clicktale und qualitativen Methoden sind spannend. Ergänzend sollte man dabei noch Heuristiken und ganz allgemein Hypothesenbildung als wichtige qualitative Methode nennen. Die What/Why Einteilung ist mir zwar bekannt, ich finde jedoch das „What“ nicht zielführend für die Prozessdefinition weil die Abgrenzung etwas schwierig ist. Die „Why“ Frage ist natürlich wichtig und diese ist zentral bei der Hypothesenbildung. Super finde ich den Effizienzgewinn der durch diese Online-Methoden erziehlt werden kann wodurch der Einsatz fast überall gewinnbringend möglich wird und erst noch methodisch robuster ist als herkömmliche Methoden die nur im Labor für Unsummen stattfanden
Hey David,
vielen Dank für Deinen Kommentar und die Ergänzung. Wenn man den Prozess etwas genauer beschreibt beginnt der Conversion Rate Prozess eigentlich sogar schon in der Traffic Beschaffung. D. h. eigentlich muss man sogar eine Gesamtprozess Betrachtung vom ersten Kontakt bis hin zu letzten Conversion durchführen, um eine effiziente Conversion Rate Optimierung zu gewährleisten. Vielleicht wird das noch Thema in einem der nächsten Artikel 😉
Viele Grüße
Mario
Wow, supergeil. Vielleicht hättest du Pädagoge für Webanalyse werden sollen. Falls ich an entsprechender Stelle mal was höre, werde ich um dich werben lassen. Du hast hiermit einen neuen Stammleser gewonnen.
Du hast hiermit einen neuen Stammleser gewonnen.
Hey Atilla,
danke für den Kommentar 😉 Es kommen auf jeden Fall noch ein paar spannende Themen.
Gruß
Mario