Nützliche Helferlein! Google Chrome Erweiterungen für Google Analytics
Gepostet von Mario am Donnerstag, Oktober 18, 2012 in Analytics Externe Tools | 9 KommentareFür Google Chrome gibt es einige Browser Plugins, die euch die tägliche Arbeit im Umgang mit Google Analytics entweder erleichtern oder sogar erweitern können. In diesem Artikel stelle ich euch insgesamt sechs verschiedene Erweiterungen für Google Chrome vor, die ihr euch auf jeden Fall einmal anschauen solltet.
Nose for Google Analytics
Dieses Plugin mit dem komischen Namen “Nose for Google Analytics”, welches ihr hier herunterladen könnt, zeigt euch die Statistiken aus dem Google Analytics Profil direkt im Browser auf der gerade geöffneten Seite. Dieses kann durchaus nützlich sein, wenn ihr euch gerade auf einer Seite befindet und mal eben einen “Quick Check” durchführen wollt. Ich zeige euch jetzt, wie ihr Nose einrichtet und über welche Möglichkeiten es verfügt.
Im ersten Schritt nach der Installation müsst ihr das Plugin mit eurem Google Analytics Account verbinden bzw. per OAuth 2.0 authentifizieren. Hierzu wählt ihr die “Nase” oben rechts an und klickt auf “login”, ihr werdet nun auf die Seite der Anwendung geleitet, wo ihr dann noch den großen blauen Button für den Zugriff anklicken müsst. Doch damit noch nicht genug, denn ihr müsst jetzt auf der offiziellen Google Seite den Zugriff für diese Anwendung erlauben und schon kann “Nose” auf eure Daten zugreifen.
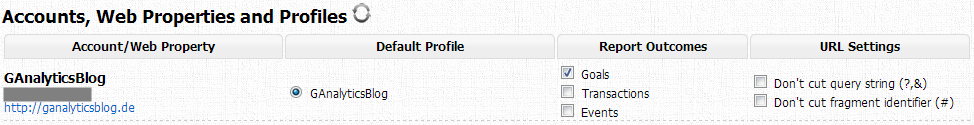
Nachdem nun die Authentifizierung für den Google Analytics Account durchgeführt wurde, könnt ihr “Nose” produktiv nutzen. Wenn ihr mit der rechts auf das Symbol klickt, dann seht ihr die Optionen, die euch von dieser Anwendung zur Verfügung gestellt werden. Ihr könnt in den Einstellungen ein “Default” Profil wählen, eure “Outcomes” bzw. Ziele für die spätere Darstellung auswählen (Goals, Transactions und Events) und noch einmal definieren wie “Nose” mit URL Parametern (? und #) umgehen soll.
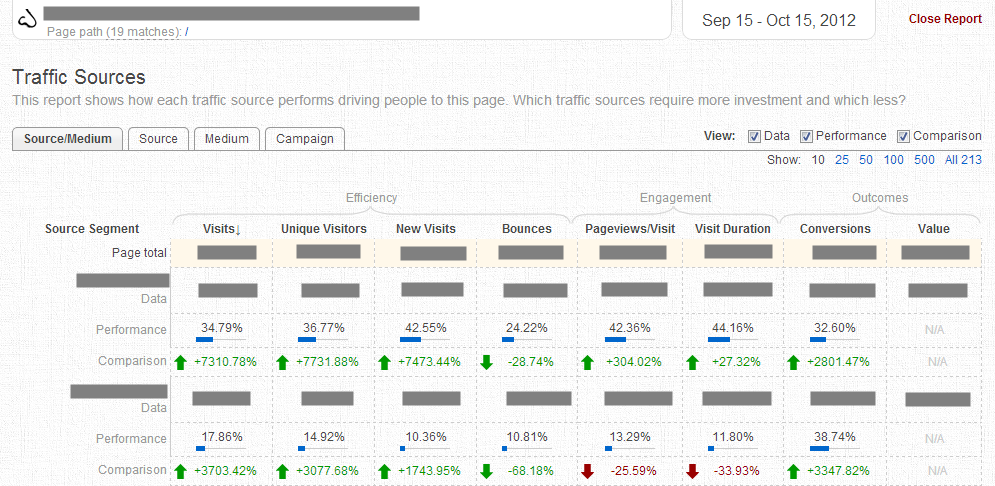
Nach der Einrichtung könnt ihr “Nose für Google Analytics” nun auch schon komplett nutzen, geht dafür einfach auf eine eurer Webseiten und klickt dann auf das Nasen Symbol oben rechts. Ihr habt hier nun die Auswahl verschiedenener Reports (Zielseite, Quellen, Keywords und Content), die ihr euch für diese Seite auf der ihr euch gerade befindet genauer betrachten könnt. Nachdem ihr euch für einen Report entschieden habt, lädt Nose die Daten und stellt diese oberhalb eurer Website übersichtlich in den drei Teilbereichen “Efficiency”, “Engagement” und “Outcomes” dar. Auf dem Screenshot könnt ihr beispielhaft den Report der Traffic Quellen sehen.
Oberhalb der dargestellten Daten könnt ihr auf weitere Reiter zugreifen mit denen ihr euch diese gewählte Seite noch ein wenig genauer anschauen könnt (Auf dem Screenshot Source/ Medium, Source, Medium und Campaign). Rechts oben könnt ihr den Datumsbereich für die Datenansicht verändern, rechts unterhalb der Daten habt ihr noch 3 Optionen: “Data”, “Performance” und “Comparison”. Wählt ihr “Data” an, dann bekommt ihr einen detaillierten Report der Seite, wie auf dem Screenshot abgebildet. Ohne die gewählte Option “Data” bekommt ihr eine aggregierte Ansicht der Daten. Die Option “Performance” zeigt euch noch einmal einen Vergleichswert zu der jeweiligen Metrik und Dimension an, die euch noch einmal genauer erklärt wird, wenn ihr mit der Mouse über das Fragezeichen wandert. “Comparison” gibt euch noch einmal einen Vergleich zu den Werten zum jeweiligen Durchschnittswert der Seite, mit einem mouseover über das Fragezeichen bekommt ihr auch hier wieder die genaue Erklärung zu der Berechnung. Unterhalb dieser Optionen könnt ihr noch auswählen, wie viele Datenreihen ihr angezeigt bekommen wollt (10 bis 500).
GA Copy & Paste von Cardinal Path
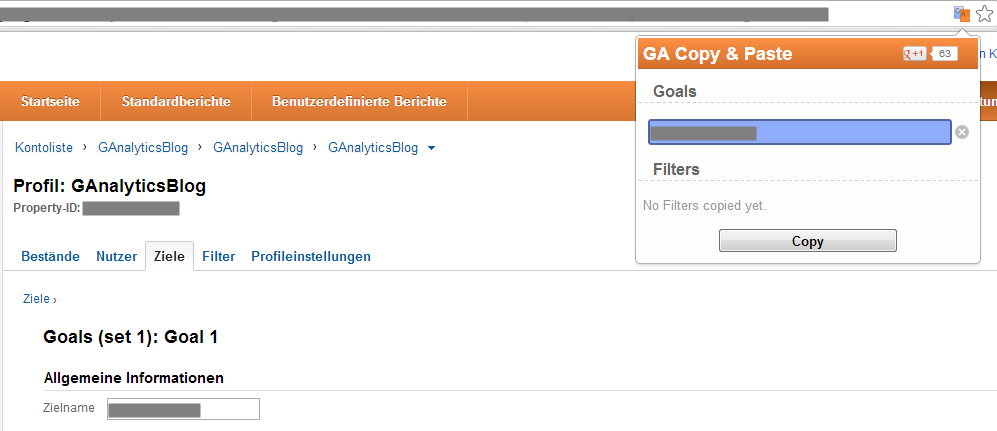
Das Plugin GA Copy & Paste nimmt euch die lästige Arbeit ab eure eingerichteten Ziele und Filter bei jedem neu eingerichteten Analytics Profil wieder manuell erstellen zu müssen. Ich stelle euch dieses Tool jetzt am Beispiel eines kopierten Zieles vor. Nachdem ihr dieses Tool hier heruntergeladen habt, erscheint rechts neben der Browserzeile ein kleines Symbol mit den Buchstaben “GA”. Jetzt müsst ihr nur noch unter der Verwaltung eures Profils auf eines der eingerichteten Ziele klicken, danach auf das “GA” Symbol und letztendlich auf Copy klicken.
Mit diesem kopierten Ziel wählt ihr jetzt das Profil aus, in das euer Ziel kopiert werden soll, klickt auf “+Ziel” um ein Ziel hinzuzufügen, klickt dann einfach wieder in dem Plugin auf den Copy Button und schon erscheint das Ziel in eurem neuen Profil. Mit diesen einfachen Schritten könnt ihr euch jede Menge Arbeit bei der Einrichtung von neuen Profilen ersparen.
Der Table Booster von e-dialog
Dieses Plugin ist einer der Klassiker im Rennen, der hier heruntergeladen werden kann. Nach der Installation des Table Boosters erscheint dieser oberhalb der Google Analytics Menüstruktur und muss mit einem Klick aktiviert werden.
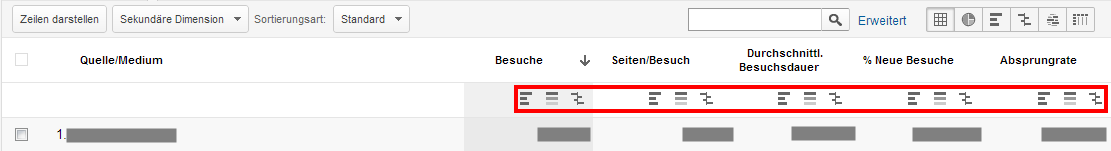
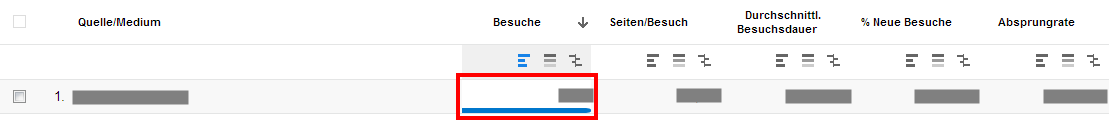
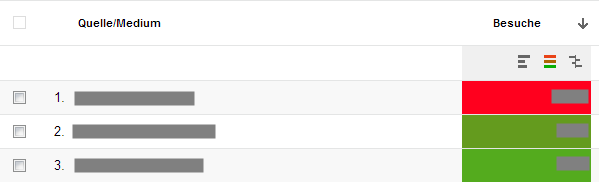
Nach der Aktivierung bekommt ihr oberhalb eurer Tabellen bzw. der einzelnen Spalten des Reports (z. B. unter “Besucherquellen”–>”Quellen”–>”Alle Zugriffe”) drei neue Symbole, ein Bar-Chart, die Heatmap und die Comparison. Mit einem Klick auf eines dieser Symbole bekommt ihr nun innerhalb eurer Daten Tabelle eine neue Visualisierung geliefert. Diese drei Chart Typen könnt ihr übrigens nicht nur alleine verwenden, sondern diese lassen sich auch innerhalb einer Metrik miteinander kombinieren. Ich werde euch jetzt die einzelnen Charts noch einmal kurz vorstellen, am besten probiert ihr diese Charts einmal selbst aus und entscheidet welche davon für euch relevant sind.
Das Bar-Chart zeigt euch einen Linie unterhalb der jeweiligen Zeile innerhalb von Google Analytics, welches euch schnell visualisiert welchen Anteile die jeweilige Datenzeile an euren Gesamtdaten hat.
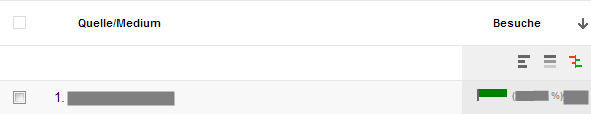
Die Heatmap hinterlegt euch die Werte entweder von grün (höchster Wert) bis rot (niedrigster Wert) oder anders herum von rot (höchster Wert) bis grün (niedrigster Wert) auf Basis des berechneten Mittelwertes eurer Daten. Hiermit könnt ihr schnell visualisieren, wie viel Einfluss der jeweilige Bereich (auf dem Screenshot die Traffic Quelle) auf eure Daten hat.
Mit der Comparison könnt ihr euch insgesamt 4 kleine Balken Graphen neben euren Daten darstellen lassen, wobei es sich einmal um 2 Balken Arten in grün und zwei Balken Arten in rot handelt. Mit dem ersten Klick auf das Symbol bekommt ihr erst einmal ein kleines Balken Chart, welches euch visualisiert wie groß der Unterschied der jeweiligen Metrik im Gegensatz zum berechneten Mittelwerts eurer Daten ist, mit einem zweiten Klick bekommt ihr noch eine prozentuale Darstellung der wieder auf Basis des berechneten Mittelwertes erstellt wird angezeigt.
Hinweis! Ihr könnt in jeder Spalte verschiedene Darstellungsformen auswählen, wählt nur nicht zu vielen aus, ansonsten wird es ein wenig unübersichtlich! Der Table Booster funktioniert übrigens auch innerhalb der “Verknüpfungen” und “Benutzerdefinierten Berichten”.
Google Analytics URL Builder
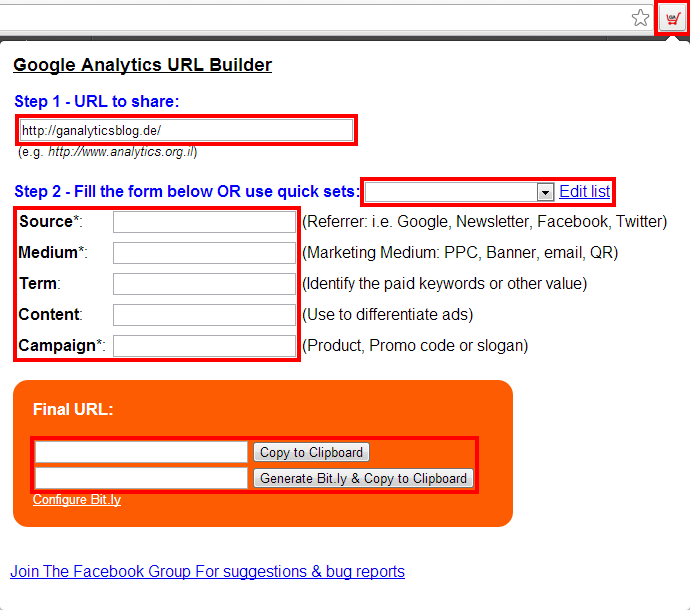
Dieses kleine, aber auf jeden Fall sehr feine Plugin dient zur schnellen Erstellung von Kampagnenparametern, welches euch in der Praxis das eine oder andere Mal Zeit sparen wird. Nach der Installation des Tools (Download hier) bekommt ihr im Browser rechts ein Warenkorb Symbol, welches nach einem Klick das Menü öffnet. Innerhalb dieser Oberfläche wird automatisch die derzeitige URL eingefügt auf der ihr euch befindet, darunter bekommt ihr die Eingabefelder für die Kampagnen Parameter und rechts darüber das Auswahlfeld für die vordefinierten “Sets” (Erklärung folgt). Ganz unten bekommt ihr noch die Möglichkeit die erstellte URL mit Kampagnen Parametern in den Zwischenspeichern zu kopieren oder einen bit.ly Account zu konfigurieren bzw. nach erfolgreicher Konfiguration euch direkt einen bit.ly Link erzeugen zu lassen.
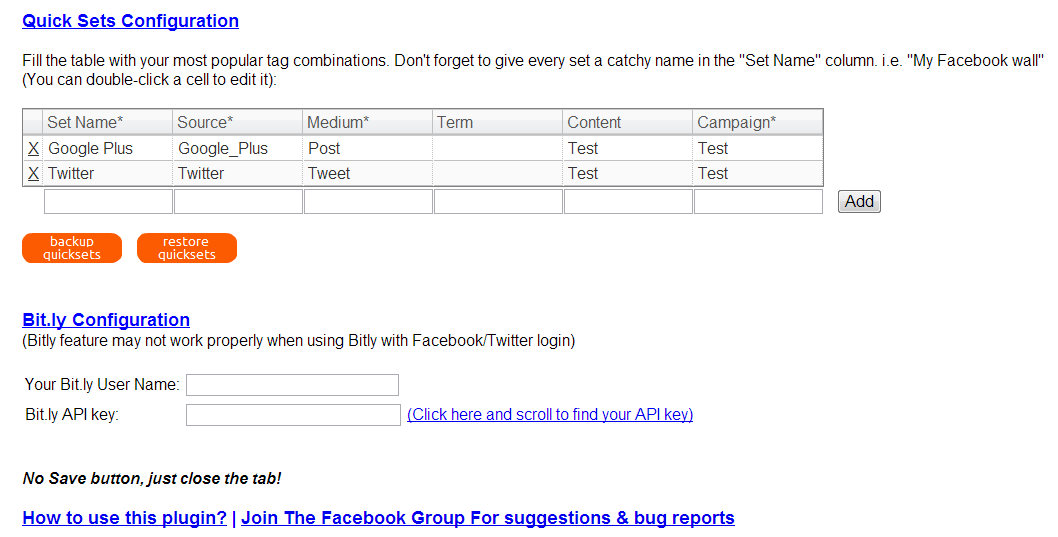
Eigentlich macht das Tool nichts anderes, als euch eine URL mit Kampagen Parametern zu “vertaggen”, ein großer Vorteil ist aber, dass ihr euch ein “Set” an Parametern für den Schnellzugriff vordefinieren könnt und die aktuelle URL sofort automatisch eingefügt wird. Auf dem Screenshot seht ihr das Konfigurationsmenü, welches ihr aus dem Hauptmenü erreicht. Hier könnt ihr zum Einen eure vorgefertigten “Sets” erstellen und verwalten, zum Anderen könnt ihr hier im unteren Bereich euren bit.ly Account integrieren.
Google Analytics Campaign URL Builder with Short URL and Twitter posting
Das zweite hier vorgestellteCampaign Builder Tool ist keine direkte Chrome Erweiterung, sondern es wird als Popup in eurem Browser geöffnet. Ihr könnt das Tool hier auf der Seite des Enwicklers erreichen und euch dann bei Gefallen bookmarken oder in eure Browser Toolbar ziehen. Auch dieses Tool zieht wieder automatisch eure URL in das URL Feld auf der ihr euch befindet, leider gibt es aber keine vorgefertigten Sets, so dass ihr die Eingabe der Parameter bei jedem Link neu vornehmen müsst. Ansonsten könnt ich noch die Trennzeichen des Kampagnen Parameters (? oder #), die Conversion Attribution und den Short URL Service (derzeit bit.ly und goo.gl integriert) auswählen. Wenn ihr bei der Conversion Attribution “First Referral” wählt, dann wird ein weiterer Parameter (utm_nooverride=1) an die URL gehängt. Dieses bedeutet dass bei dem Zugriff aus dieser Kampagnen erst einmal geschaut wird ob schon ein Kampagnen Cookie vorhanden ist, falls dieses dann schon aus einer anderen Kampagne vorhanden ist wird dieses nicht überschrieben und somit die Conversion der vorherigen Kampagne zugerechnet.
Neben den o. g. Feature kann man mit diesem Tool direkt den Link bei Twitter posten, einen Excel Export der URL durchführen (leider nicht wirklich gut zu nutzen) und den goo.gl Account per API Key integrieren.
chartelligence
Bei chartelligence, welches ihr hier herunterladen könnt, handelt es sich um ein Plugin, dass euch ein Overlay zu den verschiedensten Themen auf eure Google Analytics Graphen legt. Am interessantesten sind hier aber wohl die Overlays zu den Google Panda, Penguin und Google Algorithmus Updates. Leider funktionierte das Plugin bei mir in der neusten Version nicht mehr, so das sich euch das Overlay hier nicht als Screenshot zeigen kann. Das Tool an sich ist aber relativ einfach erklärt, nachdem ihr es installiert habt erscheint rechts in euren Charts ein neues Symbol, welches per Klick ein kleines Menü öffnet. Innerhalb dieses Menüs könnt ihr nun einfach das Overlay auswählen, welches dargestellt werden soll und dann einfach auf “Overlay” klicken. Das Ergebnis ist ein “Overlay” welches euch die Ereignisse innerhalb eures Graphen aufzeigt.
Probiert das Plugin einfach mal aus, vielleicht funktioniert es bei euch einwandfrei.
Neben den…
…Google Analytics Code Debugging Tools gibt es für jeden Geschmack und Einsatzzweck ein interessantes Plugin, welches euch entweder die Sicht auf die Daten ein wenig erweitert (Table Booster, Nose for Google Analytics und chartelligence) oder euch einfach lästige Aufgaben abnimmt (URL Builder und GA Copy & Paste). Habt ihr noch weitere Plugin im Einsatz? Vielleicht auch für den Firefox? Dann hinterlasst diese gerne als Kommentar!
Geschrieben von Mario Hillmers
loading...














Der Kampagnenbuilder ist schon sinnvoll, wobei ich doch immer noch Excel vorziehen würde – für die Dokumentation 😉
Hey Markus,
auf jeden Fall. Mit so einem Quick Tool verfällt man ja auch gerne in „ich mach jetzt mal eben schnell ne Kampagnen URL“. Die Kampagnen Parameter müssen aber auf jeden Fall immer sauber sein, sonst muss man später alles manuell zusammen rechnen.
Gruß
Mario
Super Artikel! Echt nützlich. Die meisten Tools kannte ich noch gar nicht. Meine Lieblingserweiterung für GA ist übrigens der Chrome-Debugger für GA, aber der ist ja weithin verbreitet und bekannt.
btw: Wo ist der Unterschied unter dem Kommentar zwischen den Häkchen
„Benachrichtigung bei weiteren Kommentaren per E-Mail senden.“ und
„Informiere mich über neue Beiträge per E-Mail.“?
Hey Lukas,
danke! es gibt so einige coole Sachen für Analytics, die man eher nicht kennt. Da kommt bestimmt noch was 😉
Den Debugging Tools habe ich sogar einen eigenen Artikel gewidmet: Google Analytics Debugging Tools
Gruß
Mario
Das mit den Kommentaren gucke ich mir noch mal an 😉
Hi Mario
Danke für die Liste. Übrigens, dass GA Copy & Paste von Cardinal Path Plugin funktioniert nur, wenn man das GA GUI auf Englisch eingestellt hat.
LG
Florian
Hey Florian,
danke für Deinen Kommentar. Also bei mir hat GA Copy & Paste auch einwandfrei mit der deutschen Oberfläche funktioniert. Habs natürlich gerade auch noch einmal gegen gecheckt 😉 Der wichtigste Punkt ist einfach, dass man ein Ziel öffnet und dann erst das Ziel hineinkopiert.
Viele Grüße
Mario
Hi,
Thanks for the mentioning my URL builder Chrome extension
Hey Assaf,
great tool! It´s really time saving for creating campaign parameters