Social Buttons mit Google Analytics tracken
Gepostet von Mario am Donnerstag, Oktober 11, 2012 in Analytics Basics | 18 KommentareIn Google Analytics kann man neben den umfangreichen Social Reports auch die “Soziale Interaktionen” auf der eigenen Webseite tracken. Kurz gesangt könnt ihr auf eurer Seite tracken, welcher User welchen Social Button verwendet hat um eure Inhalte zu teilen. Das Tracking muss bei allen Social Buttons bis auf den Google +1 Button erst einmal technisch auf eurer Seite mit der Funktion “_trackSocial” integriert werden. In diesem Artikel zeige ich euch wie diese Funktion aufgebaut ist, wie ihr den den Twitter und Facebook Button technisch anpassen könnt und welche Daten ihr innerhalb der Google Analytics Reports nach der Integration auswerten könnt.
Die Funktion „_trackSocial“
Das “Social Interaction Tracking” wird bei dem +1 Button auf eurer Seite automatisch integriert, falls ihr aber weitere getrackte Social Buttons in euren Report haben möchtet, müsst ihr die Funktion “_trackSocial” bei der Aktion des jeweiligen Social Buttons anfügen. Nach ihr die Funktion angefügt habt, wird ähnlich wie beim Event Tracking eine Anfrage mit der Information der “Sozialen Interaktion” an Google Analytics gesendet und läuft dann in euren Reports auf. Ich werde euch jetzt erklären wie die Syntax der Funktion “_trackSocial” aufgebaut ist und was die einzelnen Bestandteile bedeuten.
Die generelle Syntax von “_trackSocial” ist ziemlich einfach aufgebaut und sieht wie folgt aus:
_gaq.push([‚_trackSocial‘, network, socialAction, target, pagePath]);
Insgesamt gibt es innerhalb des “Social Interaction Trackings” 4 Parameter mit denen ihr Informationen an Google Analytics übergeben könnt. Hierbei sind nur die Parameter “network” und “socialAction” Pflichtelemente, die Parameter “target” “pagePath” hingegen sind optional. Ich erkläre euch jetzt im Detail, was diese einzelnen Elemente bedeuten und mit welchen Informationen ihr diese füllen könnt.
network (Pflichtparameter)
Hier übergebt ihr den Namen des zu trackenden sozialen Netzwerks, z. B. Twitter, Facebook usw.
socialAction (Pflichtparameter)
Mit diesem Parameter könnt ihr die jeweilige Interaktion an Google Analytics übermitteln, z. B. Gefällt mir, Teilen, Twittern usw.
target (Optionaler Parameter)
Hiermit könnt ihr die URL angeben, auf der die “Soziale Interaktion” stattgefunden hat. Ohne Veränderung des Parameters wird hier die URL übermittelt auf der sich euer Social Button befindet und geklickt wird. Dieses kann z. B. sinnvoll sein, wenn ein Social Button ein neues Fester öffnet.
pagePath (Optionaler Parameter)
Dieser Parameter dient zur Defintion des übermittelten Seitenpfades. Wenn die “Soziale Interaktion” beispielsweise auf der URL abc.de/abc/test stattfindet, dann wird hier /abc/test übergeben. Eine Anpassung kann z. B. sinnvoll sein, wenn ihr mit virtuellen Pageviews arbeitet und den Seitenpfad angepasst übergeben wollt.
Eine komplette Syntax in der Minimalkonfiguration, die einen “Facebkook Like” trackt, kann dann wie folgt aussehen:
_gaq.push([‚_trackSocial‘, ‚Facebook‘, ‚Like‘]);
Leider könnt ihr diese Funktion nun nicht einfach an die Buttons ranhängen, sondern ihr müsst noch einige weitere Schritte unternehmen damit die Buttons getrackt werden. Für die Techies unter euch gibt es hier ein paar tiefergehende Informationen und Code Beispiele für die Integration und hier den offiziellen Google Beispiel Code dazu. Alle nicht “Techies” sollten sich dann mit diesen Informationen vertrauensvoll an ihre IT Abteilung wenden und die Umsetzung durchsprechen. Ein kleiner Tipp noch für alle WordPress Nutzer, denn es gibt für das Tracking der Standard Social Buttons hier ein Plugin, welches euch die technische Integration komplett abnimmt. Ich zeige euch dennoch jetzt noch einmal kurz anhand des Facebkook und Twitter Buttons, wie die Integration aussehen kann. Falls ihr euch eher für die Reports interessiert, dann überspringt einfach den technischen Part, denn am Ende des Artikels gibt es eine ausführliche Beschreibung welche Daten nun genau auflaufen.
Das Tracking Script
Bevor ihr an die Social Buttons Hand anlegen könnt müsste ihr zuerst das oben erwähnte Tracking Script, welches ihr hier downloaden bzw. in eine Datei Copy & Pasten könnt, auf eurer Seite integrieren. Ladet euch das Script herunter, legt diese in euer Hauptverzeichnis und verändert bitte nicht (!) den Namen, denn alle folgenden Beispiele basieren auf diesem Dateinamen. Nachdem ihr das Script im Hauptordner eurer Site abgelegt habt, müsst ihr noch die folgende Codezeile nach dem Analytics Code und vor dem schließenden Head Tag (/Head) integrieren:
<script src=”http://www.DeineDomain.de/ga_social_tracking.js”> </script>
Den Facebook Button anpassen
Nachdem die allgemeine Tracking Datei nun integriert ist, könnt ihr das Tracking an den Facebook Button anhängen. Ich habe euch einmal die Stelle markiert an der die Änderung innerhalb des asynchronen Facebook Codes vorgenommen werden muss:
<script>
// Facebook async loading.
(function(){
var e = document.createElement(‘script’); e.async = true;
e.src = document.location.protocol+’//connect.facebook.net/en_US/all.js’;
document.getElementById(‘fb–root’).appendChild(e);
}());
window.fbAsyncInit = function(){
FB.init({appId:’your–app–id’,status:true,cookie:true,xfbml:true});
_ga.trackFacebook();
};
</script>
Das war es dann auch schon für die Facebook Integration, weiter geht es mit dem Twitter Button
Den Twitter Button anpassen
Für den Twitter Button müssen insgesamt zwei Anpassungen vorgenommen werden, zum Einen die Anpassung des asynchronen Twitter Codes und zum Anderen das Binden der Events an den Twitter Code.
Zuerst aber wieder die Anpassung des Twitter Codes, wie schon beim Facebook Button habe ich euch die Anpassung rot markiert:
<script>
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
</script>
Die zweite Anpassung ist das Hinzufügen eines Scripts vor eurem schließenden Head Tag. Bitte integriert dieses Script auch wieder unterhalb des Google Analytics Scripts:
<script type=”text/javascript”>
twttr.events.bind(‘tweet’,function(event){
if(event){
var targetUrl;
if(event.target && event.target.nodeName == ‘IFRAME’){
targetUrl = extractParamFromUri(event.target.src,’url’);
}
_gaq.push([‘_trackSocial’,’twitter’,’tweet’,targetUrl]);
}
});
twttr.events.bind(‘follow’,function(event){
if(event){
_gaq.push([‘_trackSocial’,’twitter’,’follow’]);
}
});
</script>
Das war dann die komplette Integration der beiden Scripts, nachdem ihr diese Anpassungen vorgenommen habt werden eure Reports auch schon mit Daten gefüllt. Falls ihr prüfen wollt, ob die Integration einwandfrei funktioniert solltet ihr euch eines der Debugging Tools, die ich in meinen Artikel “Google Analytics Debugging Tools” vorgestellt habe, installieren.
Der “Plug-ins für Soziale Netzwerke” Report
Nachdem das Social Tracking in eure Seite integriert ist, könnt ihr euch innerhalb von Google Analytics die Daten unter “Sozialen Interaktionen” unter “Besucherquellen”–>”Soziale Netzwerke”–>”Plug-ins für soziale Netzwerke” anschauen. Dieser Report unterteilt sich nun in insgesamt 3 Reiter: “Per soziales Netzwerk geteilter Inhalt”, “Soziale Quelle” sowie “Soziales Netzwerk und Interaktion”. Die einzelnen Reiter stelle ich euch jetzt im Folgenden noch ein wenig detaillierter vor.
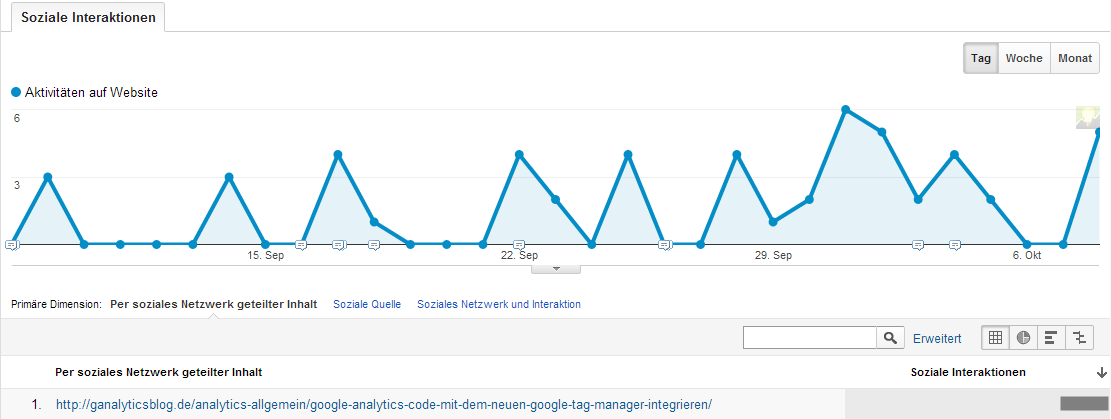
Der Report “Per soziales Netzwerk geteilter Inhalt”
Dieser Report bietet insgesamt nicht viele Informationen, dennoch kann sieht man hier welche Inhalte (URLs) wie oft eine “Soziale Interaktion” erzeugten. Weiterhin könnt ihr hier den Graphen für die Entwicklung der gesamten Anzahl von “Sozialen Interaktionen” sehen. Das waren dann auch schon die ganzen Informationen, die ihr aus diesem Report ziehen konntet.
Innerhalb dieses Reports könnt ihr aber alle eure Standardsegmente oder auch “Benutzerdefinierten Segmente” zum Einsatz bringen, so dass ihr z. B. einen Vergleich nach neuen und wiederkehrenden Benutzern und deren “Sozialen Interkationen” auf eurer Seite durchführen könnt.
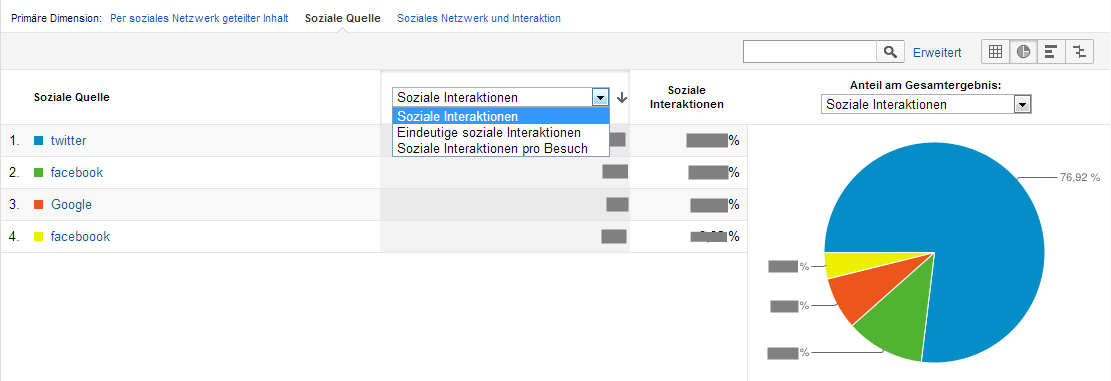
Der “soziale Quellen” Report
Auch dieser Report ist nicht sonderlich umfangreich, enthält aber noch ein paar mehr Optionen als der kurz zuvor beschrieben “Plug-ins für soziale Netzwerke” Report. Ansonsten gibt es wieder einen Verlaufsgraphen für die Entwicklung der “Sozialen Interaktionen”. Unterhalb des Graphen werden euch die verschiedenen Netzwerke, die Anzahl der Interaktionen, der prozentuale Anteil dieser Interaktionen und ein “Pie Chart” dargestellt. Oberhalb der Datendarstellung habt ihr dieses die Auswahl aus 3 verschiedenen Metriken: “Soziale Interaktionen”, “Eindeutige Soziale Interaktionen” und “Soziale Interaktionen pro Besuche”.
Anhand dieses Reports könnt ihr ziemlich schnell sehen in welchen Netzwerken eure User aktiv sind bzw. in welche Netzwerke eure Inhalte geteilt wurden. Weiterhin könnt ihr natürlich identifizieren, ob ihr vielleicht noch Defizite in einigen Netzwerken habt und Maßnahmen für eine bessere Teilbarkeit einleiten müsst.
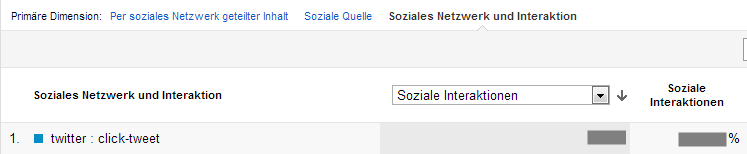
Der “Soziales Netzwerk und Interaktion” Report
In diesem Report erwarten euch keine großen Überraschungen, streng genommen ist es der selbe Report wie der “Soziale Quellen” Report, bis auf den Unterschied dass die Quellen dort mit der jeweiligen sozialen Aktion angezeigt werden (z. B. Twitter:Tweet, Twitter:Follow usw.). D. h. kurz gesagt, dass ihr hier die Information von Buttons, die mehrere “Soziale Interaktionen” zulassen, herausfinden könnt.
Das war es dann auch schon mit den Reports, die aus der “_trackSocial” Integration heraus entstehen.
Und was könnt ihr nun mit den Daten anfangen?
Nachdem ihr ein paar Daten gesammelt habt, könnt ihr erst einmal bewerten welche Buttons bei den Usern am besten ankommen. Auf dieser Basis könnt ihr nun A/B Testing Hypothesen bilden, wie z. B. „Wenn die Social Buttons oben stehen steigt der Nutzungsgrad bei den Usern“. Dieses integriert ihr dann mit einem Testing Tool, beispielsweise Optimizely oder dem Visual Website Optimizer, und schon könnt ihr die Hypothese verifizieren oder falsifizieren. Falls ihr noch Informationen braucht, wie ihr diese beiden Testing Tools in Google Analytics integrieren könnt, dann schaut euch ruhig mal meinen Artikel „Optimzely in Google Analytics integieren“ und „Google Analytics und der Visual Website Optimizer“ an.
Auf jeden Fall…
…ein cooles Feature innerhalb von Google Analytics, leider ist dieses insgesamt noch zu beschränkt. Z. B. gibt es aktuell noch keine Möglichkeit die “Sozialen Interaktionen” innerhalb der “Benutzerdefinierten Segmente” zu nutzen, um die Daten aus dieser Sicht zu betrachten. Ihr könnt euch aber sicher sein, dass hier Feature seitig auf jeden Fall nachgelegt wird, denn Google hat garantiert nicht umsonst erst Anfang August geschätzte 250 Millionen $ in den Social Tracking und Ad Auslieferer Anbieter Wildfire investiert.
Geschrieben von Mario Hillmers
loading...





Gute Anleitung Ich glaube, Facebook und Twitter machen das sogar automatisch, wenn man die Developer SDKs einbindet, oder?
Ich glaube, Facebook und Twitter machen das sogar automatisch, wenn man die Developer SDKs einbindet, oder?
Hey Markus,
vielen Dank für Deine positive Rückmeldung
Wenn man das SDK verwendet, dann muss man dennoch die JS Datei verwenden und den Facebkook Code so anpassen:
// < ![CDATA[ // < ![CDATA[ window.fbAsyncInit = function() { FB.init({ appId : '123456', // ENTER your FB App ID //channelUrl : '//WWW.YOUR_DOMAIN.COM/channel.html', // Channel File status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); _ga.trackFacebook(); //Google Analytics tracking }; // Load the Facebook SDK Asynchronously (function(d){ var js, id = 'facebook-jssdk', ref = d.getElementsByTagName('script')[0]; if (d.getElementById(id)) {return;} js = d.createElement(‘script’); js.id = id; js.async = true; js.src = “//connect.facebook.net/en_US/all.js”; ref.parentNode.insertBefore(js, ref); }(document)); // ]]>
Bei dem Twitter Button sieht die Integration dann so aus:
// < ![CDATA[ window.twttr = (function (d,s,id) { var t, js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js=d.createElement(s); js.id=id; js.src="//platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } }); }(document, "script", "twitter-wjs")); // Wait for the asynchronous resources to load twttr.ready(function(twttr) { _ga.trackTwitter(); //Google Analytics tracking }); // ]]>
Kleiner Zusatztipp: Den Pinterest Button sollte man übrigens mit einem OnClick Event hinterlegen, das sieht dann so aus:
onclick=”_gaq.push([‚_trackSocial‘, ‚Pinterest‘, ‚Pin‘, ‚http://www.abc.de/xyz/‘]);”
Viele Grüße
Mario
Hi Mario,
guter Artikel! Ich bin schon lange auf der Suche nach einer anständigen Anleitung, wie ich die Social Media Buttons tracken kann. Jetzt hab ich sie, danke 😉
Hey Sabrina,
viele Dank auch Dir für die positive Rückmeldung. Wusste doch, dass Dir der Artikel gefällt. Die Frage im Abakus Forum war ja auch noch unbeantwortet 😉
Viele Grüße
Mario
danke für die ausführliche Anleitung
Hey David,
vielen Dank für die positive Rückmeldung.
Viele Grüße
Mario
Mario hast du eine Ahnung ob es auch möglich ist die addthis-bar damit mit analytics zu verbinden?
Hey Patrizia
die Integration habe ich selbst noch nicht vorgenommen, auf der Seite von addthis ist der HInweis gegeben, dass man mit dem folgenden Javascript unterhalb des Addthis Codes das Social Tracking aktiviert. Vorsichtshalber würde ich es in den Footer packen. Hier der Link zum offiziellen Eintrag.
Gib mir ruhig noch mal Feedback, ob es geklappt hat. Ist durchaus interessant.
Viele Grüße
Mario
Hallo Mario,
nach deinem Absatz „Das Tracking Script“ hat WordPress mal wieder den Artikel zerhauen. Dort willst du eigentlich ja das Snippet zum einbinden darstellen. Dieses wurde aber von WordPress kaputt gemacht. Bruchstücke davon kannst du noch mit Firebug dort sehen.
Jetzt aber zu meiner Frage:
Bei dem Twitter-Button…was ist dort bei dir das Element „twttr“? Wo kommt dies her?
LG chamo
Hey chamo,
vielen Dank für den Hinweis, ich habe den Artikel jetzt noch mal angepasst.
Zu Deiner Frage:
Mit dieser Funktion bindet man das Event an den Twitter Button, die ausführliche Erklärung dazu findest Du hier in der offiziellen Twitter Developer Dokumentation.
Ich hoffe, dass Dir das ein wenig Licht ins Dunkle bringt.
Viele Grüße
Mario
Hallo Mario,
kein Problem
Danke, ich hatte es inzwischen schon selbst hin bekommen.
Die erste Tracking ergebnisse sind auch bereits eingetroffen…nur leider wird bei mir der Twitter- und Pinterest-Button nicht getrackt.
Übrigends ist auf der Twitter-Seite ist eine andere Fassung des Javascriptes zu finden, als wie du sie verwendest. (Siehe: https://dev.twitter.com/docs/tweet-button).
Ich werde jetzt erste mal mit dem Debuggen anfangen und anschließend auch noch mal das neue Javascript ausprobieren.
Es gibt übrigends mit deinem Javascript für Twitter ein Problem im IE:
Wenn du die Seite das erste mal aufrufst, wird der Button angezeigt. Wechselst du jetzt aber zum Beispiel von der Startseite auf eine Unterseite, steht dort nur noch das Twittern in dem a-Tag, ohne Iframe und somit ohne hüpschen Button.
Dieses Problem wurde bei mir durch das einbinden des neuen Javascriptes behoben.
Liebe Grüße
chamo
PS: Man kann übrigends auf deine Kommentare nicht antworten…!?
Hey chamo,
vielen Dank für den ausführlichen Kommentar und die Hinweise. Das muss ich mir dann am Wochenende noch einmal ein wenig genauer angucken bzw. muss sowieso mal wieder an der Technik schrauben 😉
Auf jeden Fall aber cool, dass die Daten bei Dir schon einmal auflaufen. Ich gucke auch noch mal, ob es für Twitter und Pinterest noch ein paar Tricks gibt. Bei dem Pinterest Button kann ich mich dran erinnern, dass dieser mal rumgezickt hat. Zur Not schreibe ich mal den Pinterest SUpprt an, mal gucken was die so zu sagen haben 😉
Viele Grüße
Mario
Hallo
Vielen Dank für die informativen Beiträge. Gibt es auch einen Tipp, wie ich den Traffic von Twitter (t.co) auf meine Seiten ohne Kampagnen-Code verlässlich messen kann? Als Referrer Twitter bzw. t.co werden nur 5% dessen erkannt, was über ?utm_source=twitterfeed&utm_medium=twitter kam.
Liebe Grüße
Peter
Hey Peter,
danke für die Blumen 😉
An dem Twitter Thema bin ich dran, da kommt noch ein Beitrag. Will da jetzt grad nicht zu viel drüber verraten.
Viele Grüße
Mario
Hallo Mario – gibt es den Beitrag bereits und ich habe ihn nur nicht gefunden?
Gruß Peter
Hey Peter,
was meinst Du genau? 😉
Viele Grüße
Mario
Na dein Post vom 13.05 mit der Ankündigung, dass du am Thema Tracking Twitter dran bist und demnächst was veröffentlichst.
Gruß Peter
So, jetzt hat es Klick gemacht! Der ist schon bald fertig, aber hat aktuell noch nicht den Stand, den ich mir für eine Veröffentlichung wünsche.
Viele Grüße
Mario